When you hear the term “SEO,” do you still think of keywords, backlinks, and meta tags?
Those days are fading fast.
In 2025, SEO has shifted its spotlight to user experience. You could have the most aesthetically pleasing site on the web, but if it loads slowly, crashes on mobile, or frustrates users? You're invisible on Google.
A powerful SEO strategy now begins with functionality—not flashy design.
This blog walks you through the new SEO landscape and how to make your website a top-ranking contender, just by optimizing how it works.
The Evolution of SEO in 2025
From Keywords to Experience
SEO used to be about stuffing the right words into your titles and hoping search engines liked you. But now, intent-based SEO rules the game.
Search engines want to match human behavior with relevant, high-quality content. To do this, they’re watching how users interact with your site—click-throughs, bounce rate, load times, and how long people stick around.
AI & Machine Learning Are Watching
Google’s AI-driven algorithms like RankBrain and BERT now understand context, semantics, and user signals better than ever.
If your website frustrates users with laggy pages, poor layouts, or confusing buttons, AI notices—and ranks you lower.
So while keywords still matter, it’s how your website performs that determines if Google even gives you a chance.

Core Web Vitals and Their Impact on Rankings
In 2021, Google rolled out Core Web Vitals. By 2025, they’ve become non-negotiable ranking factors.
What Are Core Web Vitals?
These are performance metrics that assess how your website behaves in real-life conditions:
Largest Contentful Paint (LCP)
- What it measures: How quickly the main content appears
- Ideal score: Less than 2.5 seconds
First Input Delay (FID)
- What it measures: Time until your site becomes interactive
- Ideal score: Less than 100 milliseconds
Cumulative Layout Shift (CLS)
- What it measures: Visual stability during load
- Ideal score: Less than 0.1
How Poor Scores Hurt You
Even if your content is valuable, a slow-loading page or sudden layout shifts can push your site down in rankings. Worse, users leave in frustration—double penalty.
Quick Fixes for Core Web Vitals
- Compress and lazy-load images
- Eliminate render-blocking JavaScript
- Use a Content Delivery Network (CDN)
- Prioritize above-the-fold content
- Remove layout shifts with proper size attributes
Real-Life Examples of Functional Yet Minimal Websites
Let’s look at brands that are winning the SEO game not with design excess, but with fast, user-first functionality.
1. Notion
- Pages load in seconds, even for logged-in users
- Clean UI with a focus on content, not visuals
- Built for productivity; every click has purpose
- SEO value from clarity and internal linking
2. Dropbox
- Each section has a clear goal: Sign Up, Learn, or Contact
- Lightning-fast download/upload flow
- Pages are mobile-perfect with fast transitions
3. Zyro
- Built-in AI tools speed up decision-making
- Smart layout decisions—buttons are right where you expect
- Focused content hierarchy and clean code
4. Framer
- Creative yet accessible animations
- Developer-optimized loading speed
- Seamless transitions between mobile and desktop
These companies don’t distract—they direct. And that’s what makes them SEO winners.
UX Writing & SEO: Small Words, Big Impact
Here’s something that gets overlooked in SEO: microcopy—those small words and buttons that guide users.
Why It Matters
Buttons like “Click here” or “Learn more” don’t tell users (or Google) much. But buttons that say:
- “Book a demo in 2 minutes”
…are packed with clarity and action-oriented SEO language.
SEO-Optimized UX Writing Tips
- Use descriptive anchor text
- Add keywords naturally into calls-to-action
- Ensure every section guides users forward
- Match intent with content (“Buy now” vs. “Compare plans”)
Tools to Test and Improve Website Performance
Optimizing functionality isn’t guesswork—you have access to powerful free tools that give you the answers.
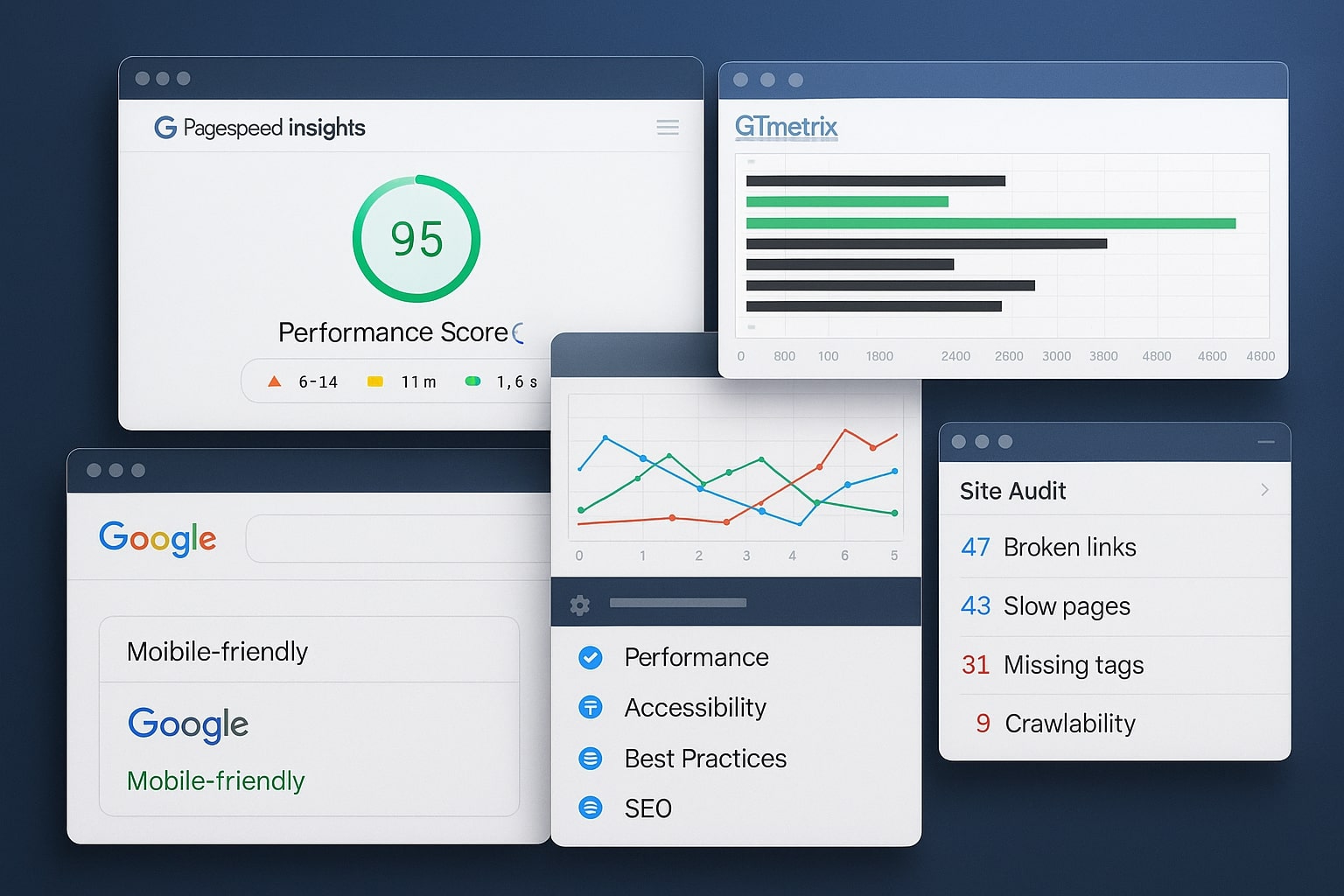
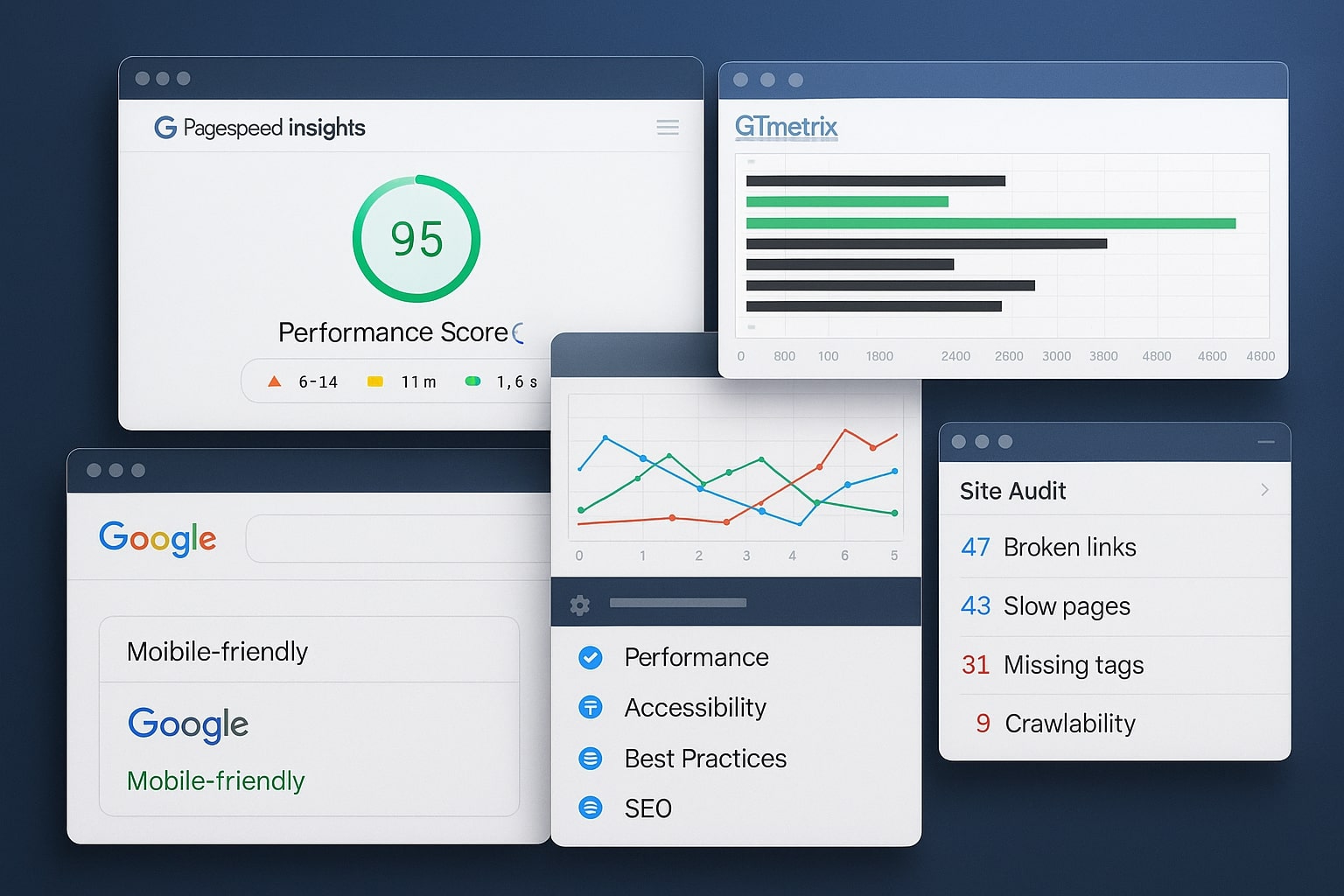
Technical Tools
- Google PageSpeed Insights
Provides Core Web Vitals scores and performance suggestions for mobile and desktop.
- GTmetrix
Visualize page loading behavior with a waterfall chart and pinpoint delays.
- WebPageTest.org
Simulate real-world load times from multiple browsers and geographies.
- Google Mobile-Friendly Test
Check if your site is mobile-optimized—a major ranking factor.
- Chrome Lighthouse (DevTools)
Audit your page across performance, accessibility, SEO, and more.
- Ahrefs / SEMrush Site Audit (paid)
Run deep technical SEO checks including broken links, slow pages, missing tags, and crawlability.

How Developers Can Build Functionality-First Websites
Clean Code = SEO Gold
When code is clean, the website loads faster and crawls better. Messy code adds bloat, increases render time, and confuses search bots.
Developer Best Practices for SEO-Friendly Functionality:
- Use semantic HTML (e.g., <header>, <main>, <article>)
- Minify CSS, JS, and HTML files
- Use schema markup for structured data
A website that’s easy for both humans and bots to understand ranks higher—period.
Final Checklist: Make Your Website Google’s Favorite
Use this simple but powerful checklist to start ranking higher by focusing on how your site feels and functions.
Speed & Load Time
- Home page loads in under 3 seconds
- Images are compressed and web-optimized
- JavaScript is asynchronous
Mobile Experience
- Fully responsive across all devices
- Buttons and fonts are readable on small screens
- No horizontal scroll or pinch-to-zoom needed
Navigation & Flow
- Navigation is clear, sticky, and accessible
- CTA buttons guide users at every step
- Internal links connect related pages smoothly
Code & SEO Structure
- Semantic HTML elements are used
- Meta titles and descriptions are optimized
- Page URLs are short and keyword-relevant
Performance Monitoring
- Core Web Vitals in “green”
- Google Search Console regularly monitored
- Errors and broken links fixed monthly
What Happens When You Ignore Functionality?
Ignoring functionality is like building a mansion with a collapsing staircase.
Common Consequences:
Your website is your digital front door. If visitors stumble on the welcome mat, they won’t stay.
Final Thoughts: Functionality Is the Future
In 2025 and beyond, functionality-first design isn't optional—it’s critical.
Google wants to recommend websites that serve users fast, smooth, and logically. If your website doesn’t deliver that, you're not just losing SEO points—you’re losing customers.
So next time you plan a redesign, think beyond the visuals.
- Make it clear and usable.
And Google will reward you.
Need Help?
Want to improve your website's performance and climb higher on Google?
💬 Contact us today.
Let’s turn your site into Google’s next favorite.