KSOFT
Your website is more than just a collection of pages—it’s your digital storefront. Whether you’re working with a software development company in the USA or seeking professional website design services, the speed at which your site loads, how it looks, and how it feels when users interact with it all play a crucial role in whether your visitors stay or leave.
To help improve your site’s performance, it’s important to understand the two key methods used in web development: Server-Side Rendering (SSR) and Client-Side Rendering (CSR). These methods shape your site’s user experience, speed, and overall success. Whether you’re a developer, business owner, or marketer, knowing how SSR and CSR work can elevate your site’s performance and user satisfaction.
In this guide, we’ll explain the differences between SSR and CSR, why they matter for your website’s performance, and how the upcoming WordPress update will impact both rendering methods. Additionally, we’ll explore how effective storytelling and KSoft Technologies’ expertise can help you take your digital presence to the next level.
Rendering isn't just a technical term—it’s crucial to how users experience your website. Imagine a potential customer clicks a link to your site. If it takes too long to load or if the content isn’t readable to search engines, you're at risk of losing that visitor. Your website's rendering method directly affects speed, user satisfaction, and SEO rankings, making it vital for your site's success.
In 2025, users expect instant page loads, and Google continues to prioritize fast, crawlable websites. Choosing the right rendering method is no longer optional—it's essential. A great first impression is key to keeping visitors happy, increasing conversions, and staying competitive in a crowded market.

Understanding SSR and CSR starts with knowing what happens under the hood when a user visits your website.
With SSR, the server does most of the work. When a user requests a page, the server processes everything—HTML, CSS, and JavaScript—before delivering a fully-rendered page to the browser. It’s like ordering a pizza that arrives hot and ready to eat. The browser only needs to display it, without any additional processing.
Frameworks like Next.js and traditional platforms like PHP often use SSR. This approach works well for content-heavy websites that don’t require too much interactivity, such as blogs, news sites, and e-commerce stores.
In CSR, the server sends a minimal HTML file and a JavaScript bundle. The browser then uses JavaScript to load content and render the page. It’s like receiving a pizza kit—dough, sauce, and toppings—and assembling the pizza yourself.
React, Vue.js, and Angular are popular frameworks that utilize CSR. This method works best for interactive websites or apps, where dynamic content and seamless user interaction are key.
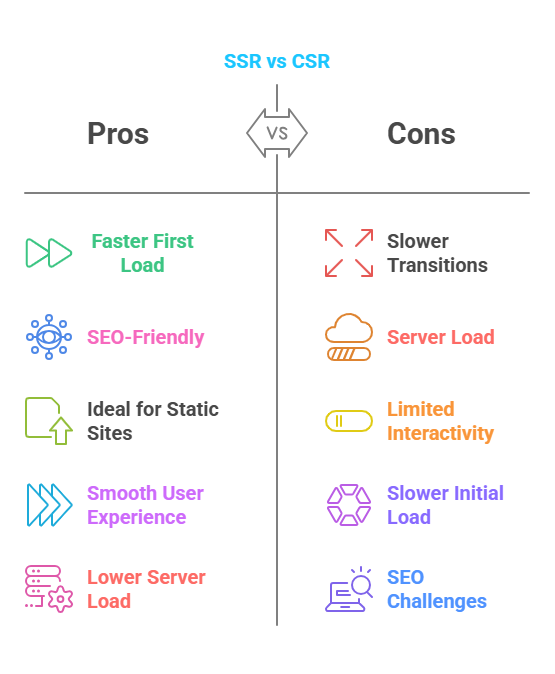
The main difference lies in the execution: SSR generates pre-rendered content on the server and sends it to the browser, while CSR lets the browser take over to build the page dynamically once the minimal HTML and JavaScript are loaded. Each has its benefits depending on the specific goals of your website.
SSR is a reliable, steady solution for websites focused on content and SEO, but it may not be the best for dynamic, interactive experiences.
CSR offers great performance after the initial load, especially for interactive experiences, but it requires some optimization for SEO and performance.

WordPress is releasing a new version designed to enhance rendering performance. Historically built on PHP and SSR, WordPress is evolving to support modern JavaScript frameworks and improve both SSR and CSR workflows.
WordPress's updates focus on optimizing content delivery with enhancements to its block editor and full-site editing features, making it a powerful tool for SSR-focused websites. This means faster load times, better SEO, and a more streamlined user experience for content-driven sites.
Additionally, the improved REST API and JavaScript integration make it easier for developers to use CSR in WordPress. React or Vue can be seamlessly integrated with WordPress’s backend, allowing for dynamic and interactive frontends while maintaining WordPress’s server-side capabilities. This makes it easier to build hybrid solutions that combine the best of both SSR and CSR, meeting the needs of both small businesses and tech startups.
Effective storytelling is a crucial part of modern marketing. In a world where consumers are bombarded with messages, a compelling brand story helps your business stand out. Your brand is not just about what you sell—it’s about the emotions, values, and experiences you evoke in your audience.
Rendering methods play a role in delivering that story. SSR ensures your content loads quickly, grabbing attention right away, while CSR enables rich, interactive experiences that keep users engaged. By combining the right rendering method with a powerful brand narrative, you can create a meaningful connection with your audience.
At KSoft Technologies, we specialize in developing custom digital solutions tailored to your business’s unique needs. Whether you need an SSR-based website for SEO dominance or a CSR-powered app for dynamic user experiences, we’ve got you covered.
Our services include:
We understand that one size doesn’t fit all. Our team customizes each solution to match your business needs, ensuring scalable, high-performing sites and apps. With WordPress’s new version available, we're prepared to optimize your site for future success.
For example, a news site depends on speed—users need articles to load fast, and search engines need to index them quickly for higher rankings. SSR is the best fit here, as it allows the server to deliver the content immediately. Major news websites, like The New York Times, are built on SSR because it ensures fast load times and solid SEO performance. Thanks to WordPress’s new updates, small businesses can achieve similar performance without needing enterprise-level infrastructure.
Consider a project management tool like Trello. Users expect real-time interaction, such as dragging cards or updating tasks. CSR powers these smooth, interactive experiences. By leveraging WordPress’s improved REST API and JavaScript capabilities, developers can create dynamic, app-like experiences on the front end while relying on WordPress’s server-side power in the backend. This makes CSR an ideal choice for businesses looking to build highly interactive, real-time applications.
The decision between SSR and CSR depends on your goals:
Some modern websites even use a combination of both rendering methods (e.g., Next.js), and WordPress’s latest version supports this flexibility, allowing developers to take advantage of both SSR and CSR features.
SSR and CSR are more than just technical concepts—they are the foundation for a successful website. Server-side rendering ensures speed and SEO advantages, making it ideal for content-heavy sites, while client-side rendering offers dynamic interactivity perfect for modern apps. With the upcoming WordPress update, you now have more flexibility to create high-performance digital experiences.
At KSoft Technologies, a trusted custom software development company in the USA, we specialize in building scalable, future-ready websites and applications. Whether you need a lightning-fast SSR-powered website, a Flutter app development solution, or are looking for experienced mobile app developers in the USA or even app developers near you in Kerala, we’ve got you covered.
Let’s turn your vision into a powerful digital presence. 💡
📩 Ready to get started? Contact our team of the best software developers in the USA today!
